ABP vNext 中的JavaScript API
小占时光 2023-10-21 11:12:39 5305
介绍
ABP vNext 是一款流行的开源框架,它为开发者提供了一整套现代化的开发工具,用于构建企业级应用程序。在 ABP vNext 中,JavaScript API 提供了一些非常实用的功能,简化了前端与后端的交互,使得开发者能够更加高效地进行开发。 在使用abp vnext 开发过程中,经常需要使用到一些js做交互,每次都重复造轮子比较麻烦,abp已经内置了一些方法,比如弹窗、确认框这些,之前一直问没有找到比较详细的官方文档,所以自己将使用到的都统计一下。
1. abp.ajax
abp.ajax 是 ABP vNext 中最常用的 JavaScript API,它用于简化 Ajax 请求的发送,支持发送到后台的 HTTP 请求。与传统的 JavaScript 请求相比,abp.ajax 提供了更多的配置选项和错误处理功能,且集成了 ABP 框架中的安全验证和前端权限控制。
示例:
abp.ajax({
url: '/api/values',
type: 'GET',
success: function (result) {
console.log(result);
},
error: function (err) {
console.error(err);
}
});
2. abp.services
在 ABP vNext 中,abp.services 用于调用后端服务方法。它使得前端开发者能够通过 JavaScript 轻松地与后端交互,调用应用服务和领域服务。
abp.services.app.myAppService.myMethod()
.done(function (result) {
console.log(result);
})
.fail(function (err) {
console.error(err);
});
这里的 myAppService 和 myMethod 都是后端定义的应用服务和方法。通过 abp.services,开发者可以很方便地调用这些后端服务方法,而不需要直接处理 API 请求的细节。
3. abp.modal
调用时弹窗一个bootstrap 的模态窗,其中代码参照bootstrap的modal来写,abp项目中很多页面也有使用,也可以照着写。
简单示例:
var modal = abp.modal.open({
url: '/path/to/modal',
title: 'Modal with Close Event',
size: 'md'
});
modal.on('close', function() {
console.log('Modal is closing!');
// 这里可以执行一些清理工作
});复杂示例:
abp.modal.open({
url: '/path/to/modal/content', // 模态框内容的 URL
title: 'Modal Title', // 模态框的标题
size: 'lg', // 模态框的大小:'sm' | 'md' | 'lg'
modalClass: 'custom-class', // 为模态框设置自定义 CSS 类
buttons: [
{
text: 'Save',
callback: function() {
console.log('Save button clicked');
abp.ui.clearBusy(); // 清除忙碌状态
abp.modal.close(); // 关闭模态框
}
},
{
text: 'Cancel',
callback: function() {
console.log('Cancel button clicked');
abp.modal.close(); // 关闭模态框
}
}
]
});4. abp.notify
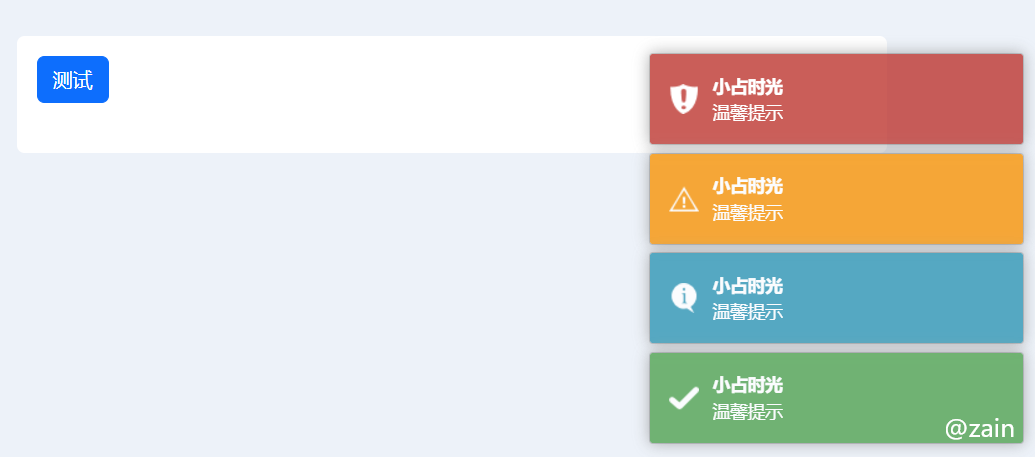
调用notify会在页面右下角弹出不同颜色的提示
<button id="test" class="btn btn-primary">测试</button>
$('#test').click(function(){
abp.notify.success('温馨提示', '小占时光');
abp.notify.info('温馨提示', '小占时光');
abp.notify.warn('温馨提示', '小占时光');
abp.notify.error('温馨提示', '小占时光');
});效果
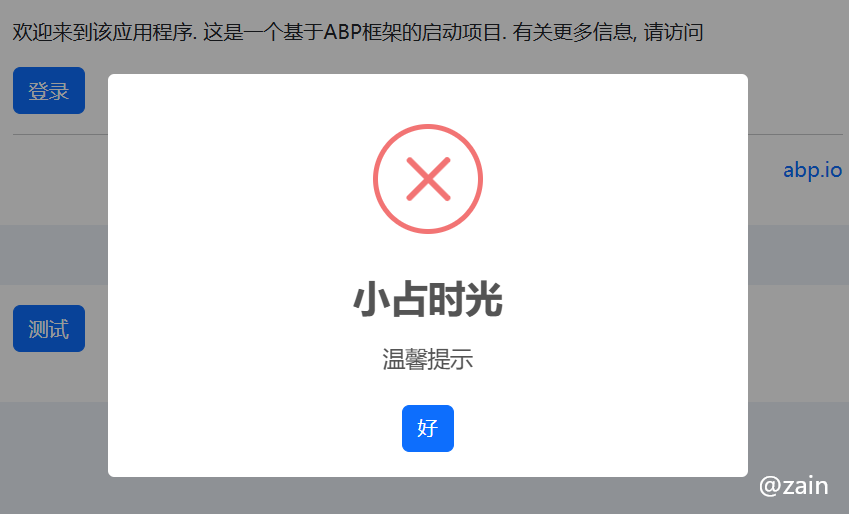
5. abp.message
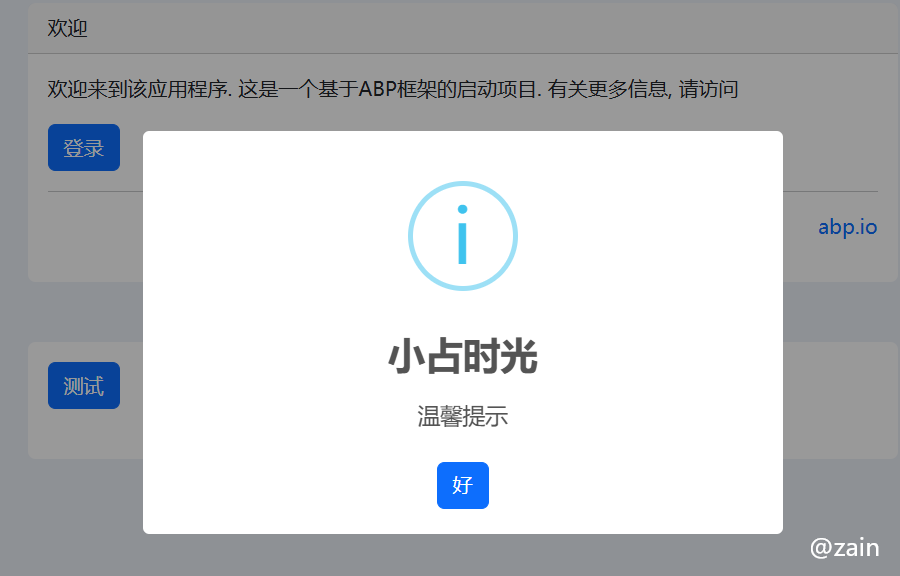
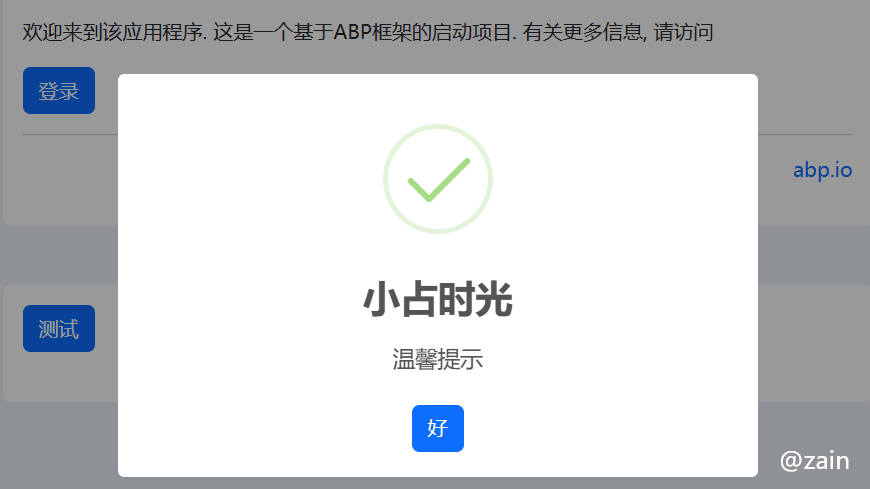
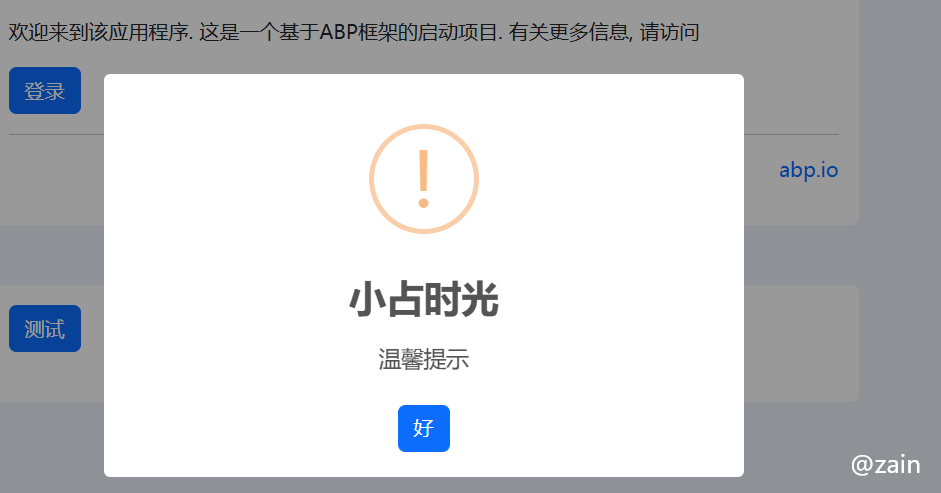
调用message会在页面中心位置弹窗提示框,同时会有遮罩遮住页面内容。
abp.message.info('温馨提示', '小占时光');
abp.message.success('温馨提示', '小占时光');
abp.message.warn('温馨提示', '小占时光');
abp.message.error('温馨提示', '小占时光');
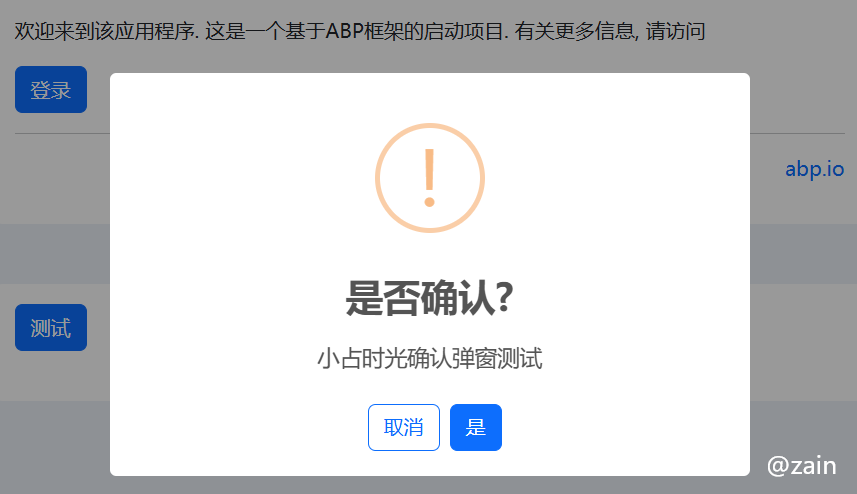
abp.message.confirm
$('#test').click(function(){
abp.message.confirm(
'小占时光确认弹窗测试', //确认提示
'是否确认?',//确认提示(可选参数)
function (isConfirmed) {
if (isConfirmed) {
alert('确定');
}
});
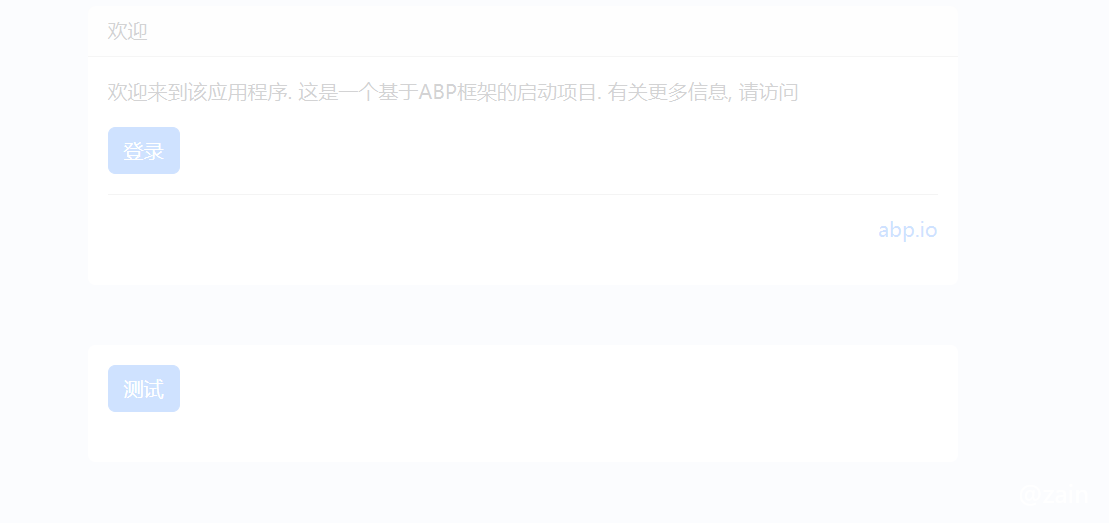
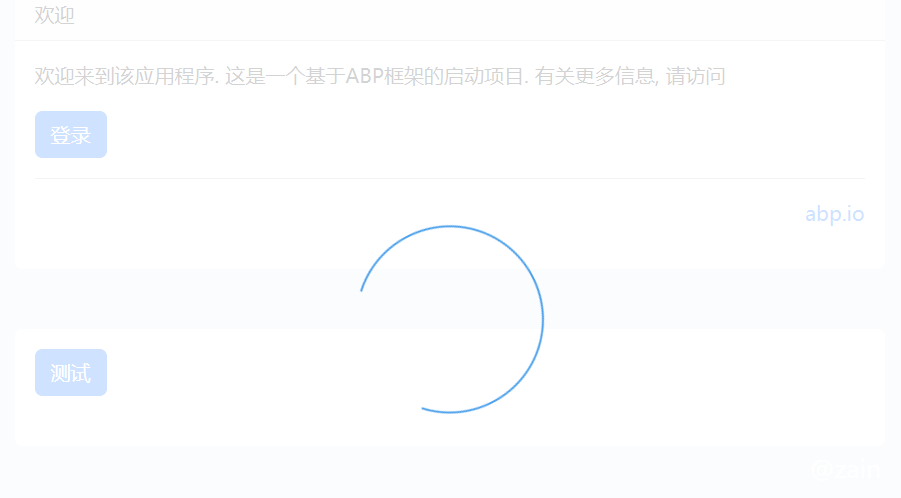
});6. abp.ui
block
abp.ui.block(); //遮住整个页面
abp.ui.unblock(); //解除遮罩
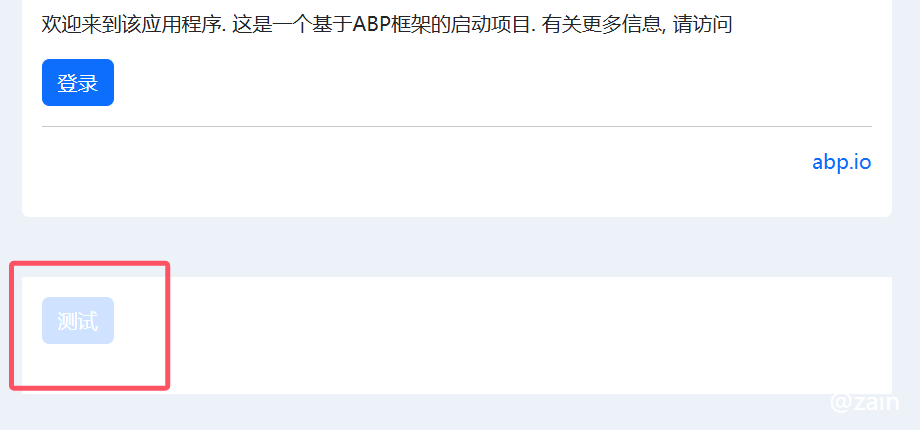
abp.ui.block('#test');//遮罩某个元素
abp.ui.unblock('#test'); //对指定元素解除遮罩
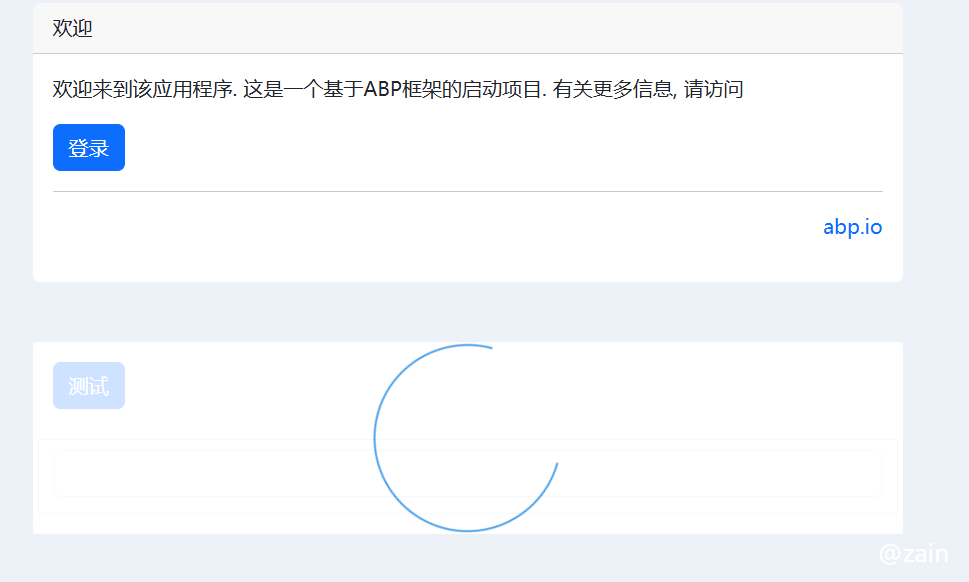
Busy API
abp.ui.setBusy(); // 正在忙碌(加载)
abp.ui.clearBusy(); // 关闭 正在忙碌(加载)
也可以指定from
abp.ui.setBusy('#testForm');
abp.ui.clearBusy('#testForm');
异步操作
setBusy函数能够,一个元素,一个promis,再完成时自动的清除busy。
abp.ui.setBusy($('#testForm'),abp.ajax({ type: 'POST',url: url}));
7. abp.event /abp.eventBus
abp.eventBus 和 abp.event 都是 ABP vNext 框架中用于事件驱动机制的工具,它们提供了用于发布和订阅事件的功能。
abp.event 是 ABP vNext 框架中的一个简单的事件系统,用于提供事件的发布和订阅功能。
// 订阅事件
abp.event.on('myCustomEvent', function(data) {
console.log('Event received:', data);
});
// 发布事件
abp.event.trigger('myCustomEvent', { message: 'Hello World' });
abp.eventBus 是一个更加通用和灵活的事件系统,支持多个事件的发布、订阅以及生命周期管理。
// 订阅事件
abp.eventBus.on('myCustomEvent', function(data) {
console.log('Event received via eventBus:', data);
});
// 发布事件
abp.eventBus.trigger('myCustomEvent', { message: 'Hello from eventBus' });
8. abp.settings
abp.settings 用于获取和设置应用程序的配置和设置。
// 获取应用设置
abp.setting.get('App.Name').done(function(value) {
console.log('App Name:', value);
});
// 设置应用设置
abp.setting.set('App.Name', 'New App Name');9. abp.utils
abp.utils.formatString 格式化字符串,类似于 C# 中的 string.Format
var result = abp.utils.formatString('Hello {0}, welcome to {1}!', 'John', 'ABP');
console.log(result); // 输出: "Hello John, welcome to ABP!"abp.utils.deepClone 深拷贝对象或数组(获得一个新的实例)
var original = { name: 'John', details: { age: 30 } };
var clone = abp.utils.deepClone(original);
clone.details.age = 31;
console.log(original.details.age); // 输出: 30
console.log(clone.details.age); // 输出: 31其他不常用的utils中的方法
abp.utils.isArray 检查对象是否为数组。
abp.utils.isNullOrEmpty 检查字符串是否为 null 或空字符串。
abp.utils.isNullOrUndefined 检查值是否为 null 或 undefined。
abp.utils.toPascalCase 将字符串转换为 PascalCase 格式(首字母大写,其余字母小写,单词之间没有分隔符)。
abp.utils.toCamelCase 将字符串转换为 camelCase 格式(首字母小写,后续单词首字母大写,单词之间没有分隔符)。
abp.utils.toKebabCase 将字符串转换为 kebab-case 格式(小写字母,单词之间使用短横线- 连接)。
abp.utils.trim 去除字符串的前后空白字符
10. 不常用的
其他不常用的js工具,只列出来,如果有需要的可以找一下具体的使用方法
abp.auth
abp.localization
abp.clock
abp.permission
最后一次修改 : 2026/2/3 上午5:13:42