小程序开发记录
小占时光 2024-06-18 22:35:28 7322
周末没事想给网上做一个小程序,本想着以后有时间好好修改,但是没时间了,最近公司又来项目了。我们都是在开发产品,不会使用代码生成器,而且代码质量也有要求,就周末腾的一天时间。
小程序这个备案和审核也是头疼,不过我并不是很在乎能不能上线,只是巩固一下技术,平时都是服务端开发,前端很少有时间做,先看看效果吧!
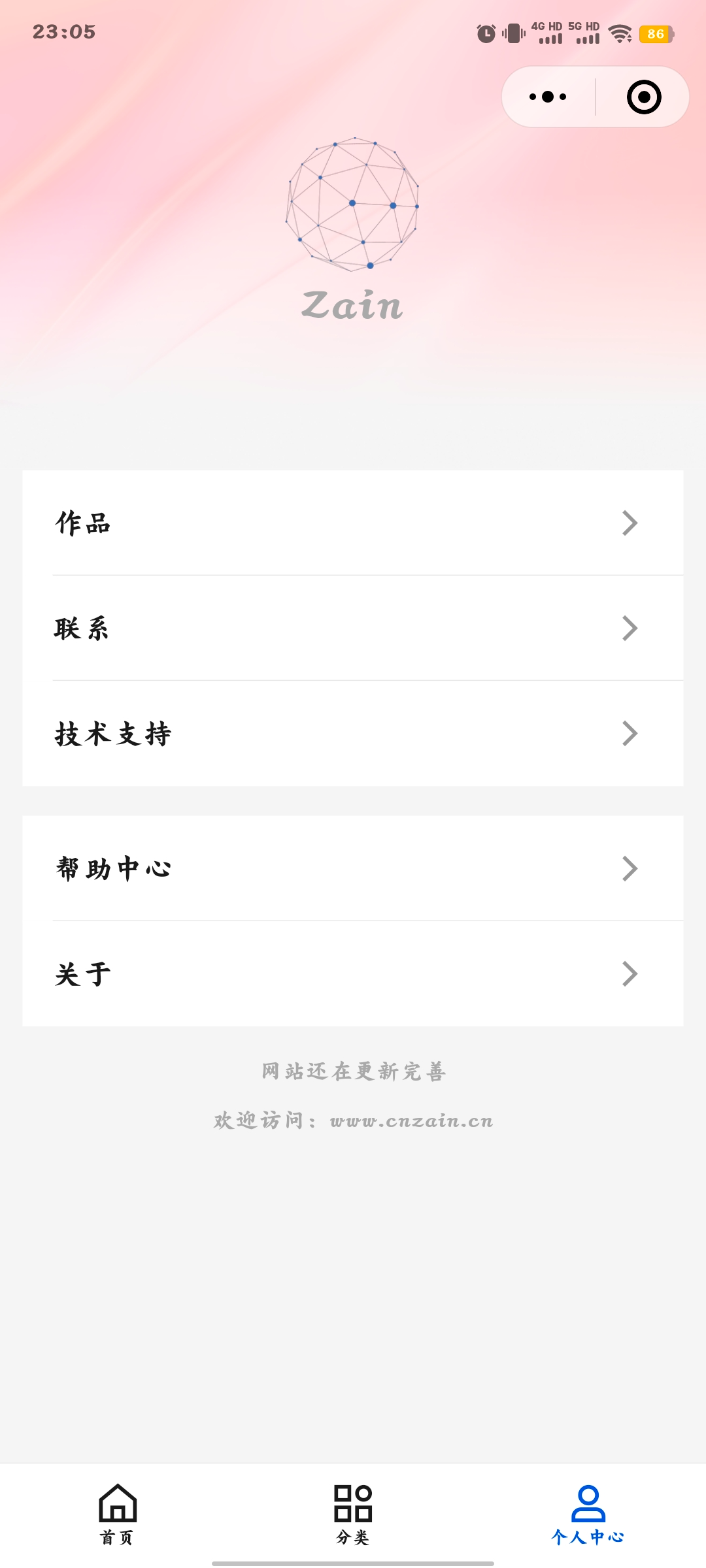
界面效果
没有设计UI 就随便找了一个样式就做了,UI框架是使用,tdesign
官网地址:➤ https://tdesign.tencent.com/miniprogram/getting-started
前端要深入研究需要专业的前端,整体色彩搭配,动画效果,字体等都是很需要艺术细胞的,但是如果是基础的使用看看文档就会,需要哪一个组件,直接引用哪一个。不过还是要有一定的前端基础,学过类似vue的前端框架,开发小程序就更简单了。
我不是介绍微信小程从零开始,只是记录一下遇到的坑,如果需要从零开始的道友,可以去微信小程序官网看文档:➤ https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
小程序开发有的内容改了,但文档没跟上,如果遇到照着做了,还是不对的地方,建议去找度娘或者谷歌,不要埋头苦干。
问题1
使用npm 安装tdesign 时,一直不能正确显示
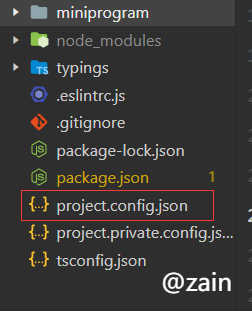
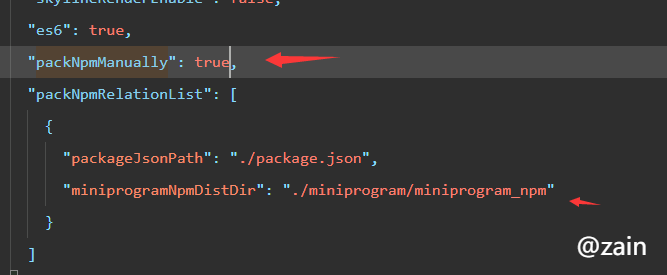
message: NPM packages not found. Please confirm npm packages which need to build are belong to `miniprogramRoot` directory. Or you may edit project.config.json's `packNpmManually` and `packNpmRelationList`这个问题是需要修改project.private.config.json 文件,npm设置为手动, 添加 "packNpmManually": true, "packNpmRelationList" :[] 的配置(这个配置信息是在setting中)
{
"description": "项目配置文件",
"miniprogramRoot": "miniprogram/",
"compileType": "miniprogram",
"setting": {
"useCompilerPlugins": [
"typescript"
],
"babelSetting": {
"ignore": [],
"disablePlugins": [],
"outputPath": ""
},
"coverView": false,
"postcss": false,
"minified": false,
"enhance": true,
"showShadowRootInWxmlPanel": false,
"ignoreUploadUnusedFiles": true,
"compileHotReLoad": false,
"skylineRenderEnable": false,
"es6": true,
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
},
"simulatorType": "wechat",
"simulatorPluginLibVersion": {},
"condition": {},
"srcMiniprogramRoot": "miniprogram/",
"editorSetting": {
"tabIndent": "insertSpaces",
"tabSize": 2
},
"libVersion": "trial",
"packOptions": {
"ignore": [],
"include": []
},
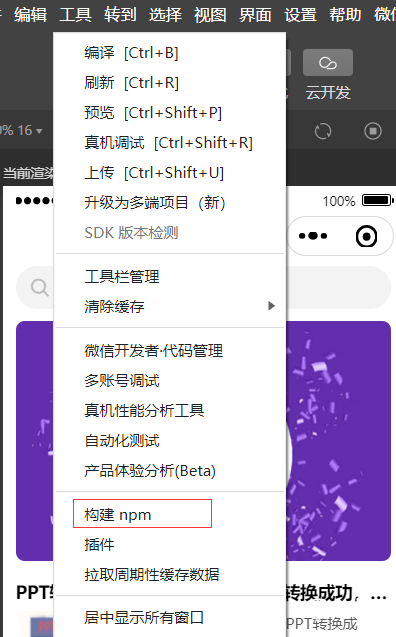
}在使用 npm i tdesign-miniprogram -S --production 安装包,之后在工具下面找到 “构建 npm”,构建完成后会在 miniprogram 目录下面 生成一个miniprogram_npm 的文件夹,如果目录不正确组件就不会生效。遇到过的问题,生在miniprogram 目录外面,miniprogram_npm下面又嵌套miniprogram_npm,缓存也清理了,IDE也重启,就是不行。关机,打把游戏去,回来既然好了,有的时候太倔也是毛病。
问题2
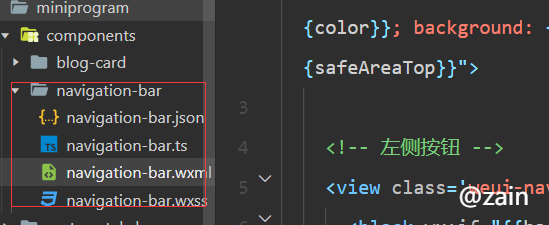
navigationBarTitleText 设置了也没用了,新版本里面,需要自己写一个头部组件了,好在小程序模版里面navigation-bar组件,拿过来直接用就行了。
问题3
[Deprecation] SharedArrayBuffer will require cross-origin isolation as of M92, around July 2021. See https://developer.chrome.com/blog/enabling-shared-array-buffer/ for more details.小程底部按钮使用navigateTo,wx.navigateTo跳转的是非tabbar页面,而我要跳转的正是tabber页面,所以导致报错,解决办法是使用wx.switchTab进行跳转。
1. wx.navigateTo
使用场景: 当需要从一个页面跳转到另一个页面,并且希望保留前一个页面的历史记录时使用。例如,当用户在商品列表页选择一个商品后跳转到商品详情页时使用。通过这种跳转方式,用户可以在查看详情后使用返回按钮返回到商品列表页。
2. wx.redirectTo
使用场景: 当需要从一个页面跳转到另一个页面,并且不需要保留前一个页面的历史记录时使用。例如,当用户完成登录操作后跳转到主页时使用。通过这种跳转方式,可以确保登录页不再保留在历史记录中,用户无法返回到登录页。
3. wx.switchTab
使用场景: 当需要跳转到设置为tabBar的页面时使用。例如,在微信小程序的底部有导航栏(tabBar),用户在某个非tabBar页面(如商品详情页)点击按钮跳转到首页或购物车等tabBar页面时使用。通过这种跳转方式,能方便用户在不同模块间快速切换。
4. wx.reLaunch
使用场景: 当需要重置整个页面栈,并打开某个页面时使用。例如,在用户退出登录后,清空所有页面历史记录并跳转到登录页时使用。通过这种跳转方式,可以确保用户无法返回到退出前的页面,保证应用的安全性和逻辑完整性。
5. wx.navigateBack
使用场景: 当需要从当前页面返回到之前的某个页面时使用。例如,用户在完成一个多步骤的表单填写后,想要返回到表单首页时使用。通过这种跳转方式,用户可以灵活地返回到任何一级之前的页面,操作更加便捷。
最后就是微信小程序的页面文件尽量不要复制,因为在app.json中有记录,万一漏写了,又是一个bug,还tab每一项也在app.json中也要先定义,也不知道是什么目的,不喜欢这种关联,不小心写漏了就是bug。先记录这些,接下来一段时候要好好搞公司项目了。
最后一次修改 : 2026/2/3 上午5:13:46