WPF 图形画刷模块
小占时光 2023-09-12 09:22:42 5994
一、形状
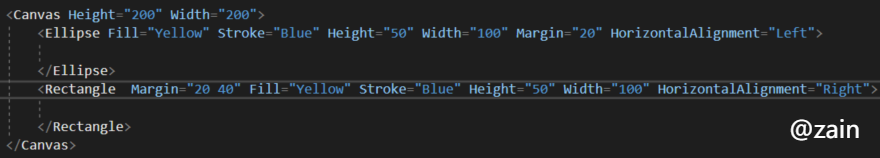
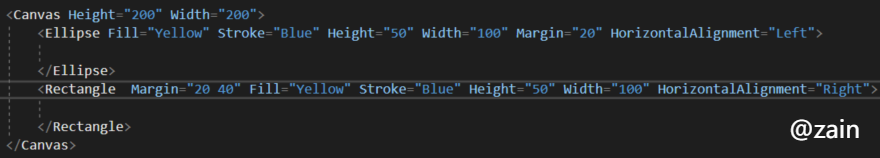
1、 Ellipse 椭圆形
Fill="Yellow" 填充区域内所有 Stroke="Blue" 边框颜色
Canvas 做布局,里面元素不会响应窗体变化而变化。可在其外加一个Viewbox 即可响应
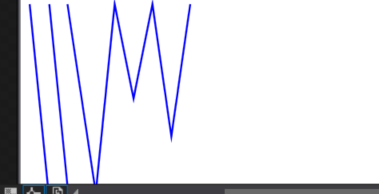
2、画直线和折线
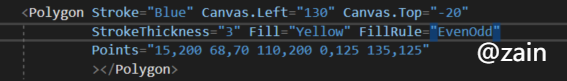
3、多边形
StrokeThickness="3" 表示线条的宽度
多边形和折线以这样,只是会闭合,填充的时候可以填充
StrokeStartLineCap="Round" 直线端点的形状
SnapsToDevicePixels="True" 像素对齐
Stroke 画笔
二、画刷
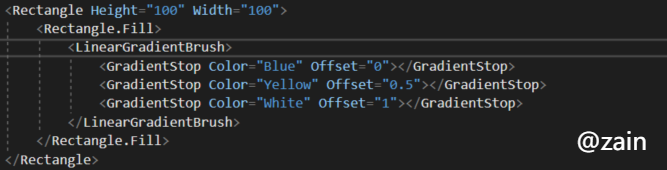
1,linearGradientBrush 渐变画刷
使用矩形的fill属性,再添加画刷,为每一种属性创建一种gradientStop 添加offset偏移属性,0是偏移开始位置,1或更大表示偏移结束位置
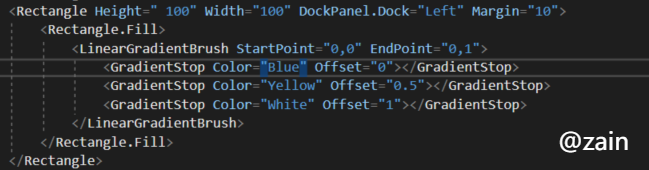
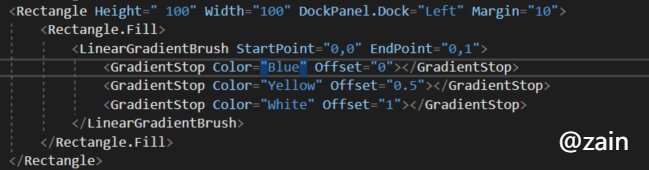
渐变的方向可以使用StartPoint="0,0" EndPoint="0,1" 来表示,值并不是直接表示坐标, 只表示方向,前面这个就表示由上到下, 如果是左上角到右下角则使用 0,0 -0,1 (0.5表示中间)
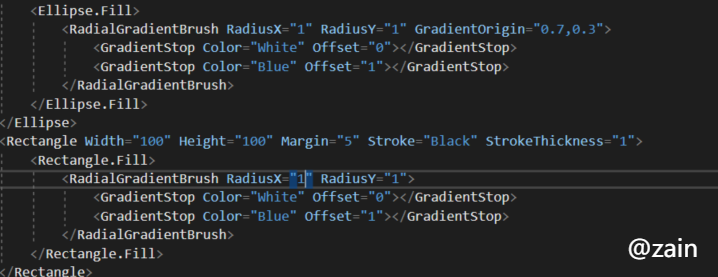
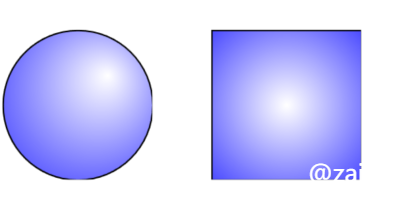
2、RadialGradientBrush 中间散发渐变
GradientOrigin 表示偏移中心,高级美工会用到,低级美工就算了。
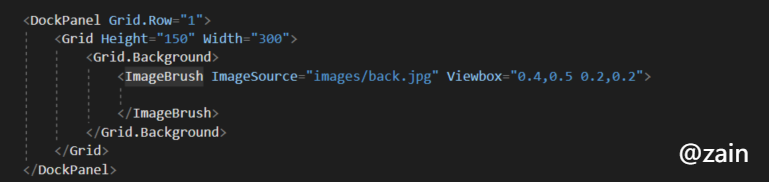
3、ImageBrush 图片画刷
Viewbox 图片显示的范围
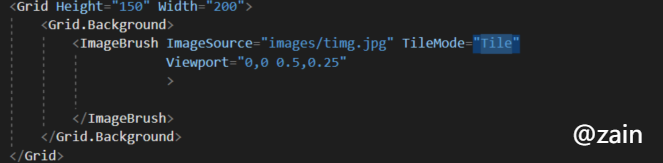
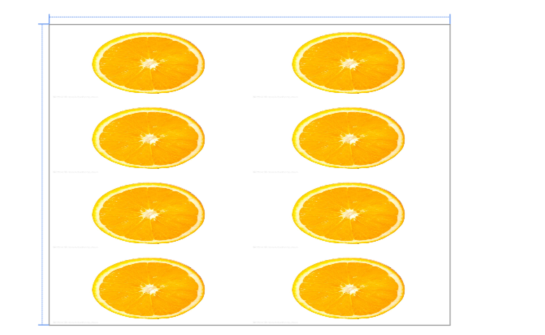
TileMode平铺模式
Viewport="0,0 0.5,0.25" 表示平铺的位置 和个数
visuaBrush 复制元素的样子
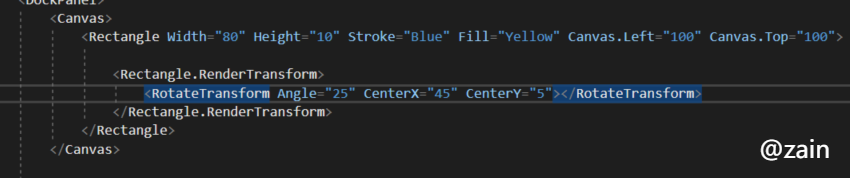
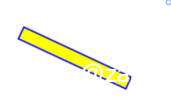
三,变换,简单变换
简单变换使用形状的.renderTransform 来指定旋转的对象
CenterX="45" CenterY="5" 表示旋转中心的坐标
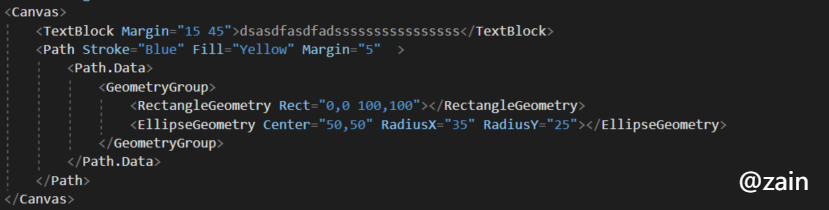
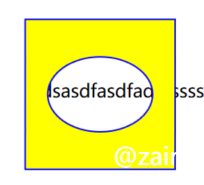
四、几何图形
1、组合图形
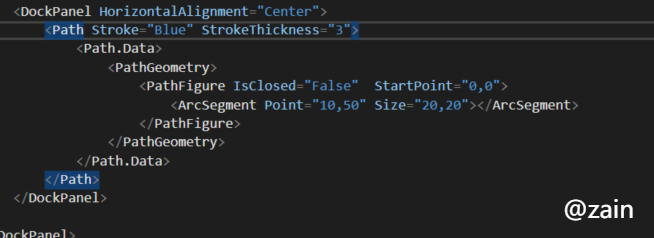
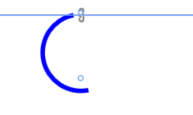
2、曲线,使用path 来画特曲线
PathGeometry 表示路径下的图形
PathFigure 图形的画法, 可以有多个 IsClosed="False" 连接的点最后需要闭合 StartPoint="0,0" 开始点的位置
Point="10,50" 点结束的位置 Size="20,20"椭圆的横纵 半径
最后一次修改 : 2025/11/1 上午1:53:45