WPF 列表控件ItemsControl 的Template,ItemTemplate,ItemContainerStyle
小占时光 2024-07-25 13:22:05 6435
ItemsControl 是 WPF 中的一个控件,用于显示数据集合的控件。例如,ListBox、ComboBox 和 DataGrid 都是 ItemsControl 的具体实现,相当于这些都是ItemsControl 子类,ItemsControl 有的他们都有。ItemsControl 中有两个重要的属性:Template 和 ItemsPanel,它们用于定义控件的外观和行为。
ItemsControl 是一个用于显示列表的控件,不管是什么应用,列表显示都是必不可少。由于长时间不使用就不记得了,记录一下。
简单的itemsControl使用就是这样,将集合赋值给ItemsSource既可以。
<ItemsControl ItemsSource="{Binding Items}"></ItemsControl>界面显示,界面会将数据类型直接显示出来,其实我们要的结果应该是类似后面这样,将数据信息显示出来。
可以有以下方式显示出想要的结果:
1、使用DisplayMemberPath 指定显示的字段
<ItemsControl ItemsSource="{Binding Items}" DisplayMemberPath="Name"></ItemsControl>2、ItemTemplate + DataTemplate 的方式,这种方式比较灵活,重点解释
<ItemsControl ItemsSource="{Binding Items}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"></TextBlock>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>ItemTemplate属性
ItemTemplate 是 WPF 中用于定义 ItemsControl(以及其派生控件,如 ListBox、ListView 和 ComboBox)中每个项的外观和布局的模板。通过 ItemTemplate,你可以指定如何将每个数据项渲染为 UI 元素,使得列表中的每个项具有一致的外观。
DataTemplate 是 WPF 中一个非常重要的特性,用于定义如何呈现数据对象。通过 DataTemplate,你可以指定数据对象的可视化结构和内容,并将其应用到控件(如 ItemsControl、ListBox、ListView 等)的每个数据项上。DataTemplate 的基本思想是将数据对象映射到一组 UI 元素,这些 UI 元素定义了如何显示该数据对象的属性。你可以在 DataTemplate 中使用任何 WPF 控件和布局。
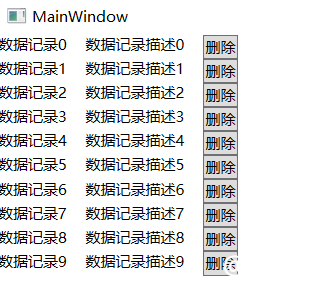
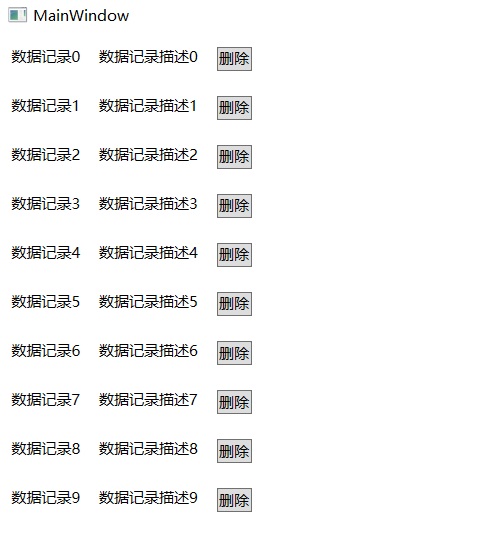
ItemTemplate 是 ItemsControl 的一个模板,DataTemplate 是内容显示的一个模板。DataTemplate 中我们就可以随意些自己想要的内容和信息了,现在只展示了一个信息,假如我们还要显示描述信息,还需要显示“删除”按钮,这样只要写在DataTemplate中即可。注意:DataTemplate下面只能有一个子控件,所以用一个布局控件StackPanel包裹其他的控件,StackPanel里面就没有限制了,按照正常使用。
<ItemsControl ItemsSource="{Binding Items}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}"></TextBlock>
<TextBlock Margin="15,0" Text="{Binding Description}"></TextBlock>
<Button>删除</Button>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>Template
在 WPF 中,模板(Template)是定义控件外观和布局的重要工具。通过使用模板,你可以完全自定义控件的外观,而不仅仅是改变它的属性。WPF 中的模板主要包括 ControlTemplate 和 DataTemplate。
ControlTemplate 用于定义控件的结构和视觉树。它允许你完全重定义一个控件的外观,而不仅仅是修改其现有属性。
DataTemplate 上面已经介绍过了,用于定义数据项的呈现方式。它通常用于 ItemsControl(如 ListBox、ComboBox 等)中的项,决定每个数据项如何显示。
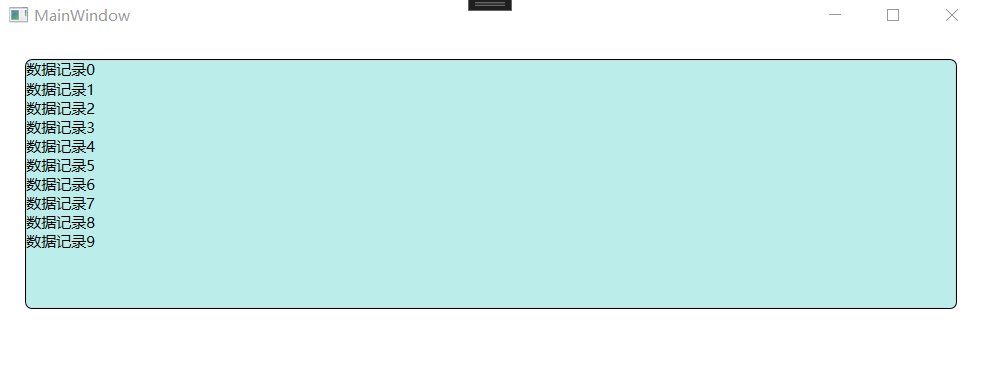
区别于 ItemTemplate 的每一项样式,这里针对的整体列表的样式,为了能看到明显效果,我修改了表格边距,方便看到整体效果。
显示信息后,需要调整行样式 ItemContainerStyle
ItemContainerStyle
ItemContainerStyle 是 WPF 中用于自定义 ItemsControl(例如 ListBox、ListView、ComboBox 等)中每个项的容器样式的属性。它允许你定义容器的外观和行为,而不仅仅是数据项的内容。这可以包括设置边距、填充、背景色、对齐方式等属性。
ItemContainerStyle 可以用于以下场景:
自定义每个项的外观:设置每个项的背景色、边框、字体样式等。
自定义每个项的行为:设置触发器和事件,以控制每个项在不同状态下的表现。
统一样式:确保列表中的所有项具有一致的外观和行为。
自定义触发器 :你还可以在 ItemContainerStyle 中使用触发器来根据不同的条件更改项的样式。例如,改变项的背景色、透明度等以响应鼠标悬停事件:
<ItemsControl ItemsSource="{Binding Items}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}"></TextBlock>
<TextBlock Margin="15,0" Text="{Binding Description}"></TextBlock>
<Button>删除</Button>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="Margin" Value="10"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="0.3"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>
上面代码的显示效果
除了上面的的情况,我们也还会用到横向的表格,比如分类,标签的显示,列表的布局显示用到的是 ItemsPanel
ItemsPanel
ItemsPanel 是 WPF 中的一个属性,它定义了用于布局 ItemsControl(例如 ListBox、ListView、ComboBox 等)中项的面板。通过设置 ItemsPanel,你可以控制这些项在控件中的排列方式。常见的布局面板包括 StackPanel、WrapPanel、Grid 和 VirtualizingStackPanel 等。
ItemsPanel 属性适用于以下场景:
自定义项的布局:根据需要选择不同的面板来排列项。例如,可以使用 WrapPanel 实现项的自动换行,使用 Grid 实现项的网格布局等。
优化性能:通过使用 VirtualizingStackPanel 等虚拟化面板,可以提高大量项的显示性能。
灵活性:可以在不同的情况下动态切换布局面板,以适应不同的 UI 需求。
<ItemsControl ItemsSource="{Binding Items}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Button Background="Transparent" Padding="10">
<TextBlock Text="{Binding Name}"></TextBlock>
</Button>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="Margin" Value="10"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="0.3"/>
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
</ItemsControl>加了ItemsPanel效果如下
总结
ItemsControl 是WPF中主要的列表控件,其他基本都是由它衍生来的,会使用 Template,ItemTemplate,ItemContainerStyle,ItemsPanel 其他的也就简单了。因为工作原因,经常会用到不同的技术,长时间不用WPF开发,也会忘记这中要属性的用法,不止 ItemsControl 中使用 Template,其他的控件也会用到。
Template 定义列表整体样式
Template 包括 ControlTemplate 和 DataTemplate。ControlTemplate 用于自定义控件的结构和外观。例如,通过定义 ControlTemplate,可以完全重写 Button 的外观。DataTemplate 则用于定义数据项的显示方式,常用于 ItemsControl(如 ListBox 和 ComboBox)中。通过 DataTemplate,可以指定每个数据项如何显示,如将一个对象的属性绑定到 UI 元素。
ItemTemplate 列表每一项显示内容,内容中包含的控件
ItemTemplate 是一种特殊的 DataTemplate,用于定义 ItemsControl 中每个数据项的布局和外观。例如,在 ListBox 中,可以使用 ItemTemplate 来定义每个列表项的显示内容和格式。这样,可以在 ItemsControl 中以自定义的方式展示数据,而不仅仅是默认的文本显示。
ItemContainerStyle 每一项的样式
ItemContainerStyle 定义了 ItemsControl 中每个数据项容器的样式。它通常用于设置容器的视觉属性,如边距、填充和背景颜色。例如,在 ListBox 中,可以使用 ItemContainerStyle 为每个列表项设置统一的边距和背景色。通过这种方式,可以确保所有数据项容器具有一致的外观和行为。
ItemsPanel 布局,列表的横向/纵向/换行显示等
ItemsPanel 决定了 ItemsControl 中数据项的布局方式。默认情况下,ItemsControl 使用 StackPanel 垂直排列项。通过设置 ItemsPanel 属性,可以使用其他面板(如 WrapPanel、Grid 或 VirtualizingStackPanel)来更改项的布局方式。例如,使用 WrapPanel 可以使项在控件中自动换行,而使用 Grid 可以实现网格布局。
最后一次修改 : 2025/10/24 上午12:46:22